Single Page Application Architecture
The insurance industry has been transforming itself for several years now. Core systems modernization, Cloud and Mobility strategies, and investments in Insurtech startups are just a few of the ways in which insurers are re-positioning themselves for a sharper competitive edge. Another one of these key competitive edge areas is Customer Experience. The ability to provide key stakeholders – policyholders, agents, employees – with a seamless and simple interface to all of their insurance needs is the next big hill to climb for insurers. And that’s where using a Single Page Application (SPA) architecture can provide big dividends for insurers.
SPA is defined as: a web application or website that interacts with the user by dynamically rewriting the current page rather than loading entire new pages from a server. This approach avoids interruption of the user experience between successive pages, making the application behave more like a desktop application (Flanagan, David, “JavaScript – The Definitive Guide”, 5th ed., O’Reilly, Sebastopol, CA, 2006, p.497). The key is that the customer experience is much more dynamic because there is no waiting for website full page refreshes that can frustrate users and interfere with the overall experience. Using a SPA approach creates richer and more satisfying user interactions by making the typical web experience feel more like a mobile experience.
So how can this be accomplished? One of the most important things to keep in mind is that embracing a SPA approach requires an upfront decision and commitment to using SPA throughout web applications. It’s difficult to retrofit an existing website to a SPA approach so it’s generally better to start from scratch using SPA – the results will be sharper and the effort more straightforward. The basic approach for making web applications feel and behave like mobile applications is to move the logic and refresh responsibilities from the web server to the web browser. It’s an architectural approach sometimes referred to as a flux architecture in which the flow of data to applications in handled in a specific way. It’s accomplished in part by choosing and using JavaScript frameworks like Angular or React. There are other as well – each with their positives and negatives – but the bottom line is to use such a framework to build complex web applications that emphasize the client or browser side of the application for data fetching, page refreshing, etc. Done well, the result is a web application that to the customer feels and acts very much like a mobile application.
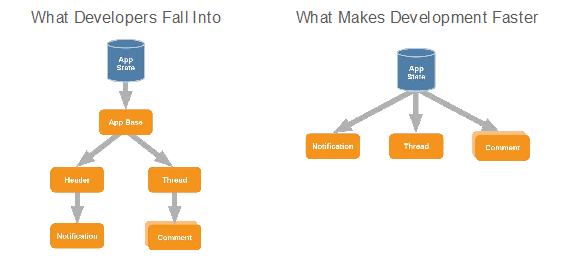
That said, there are a lot of things that can lead a developer astray. A typical React example of the kinds of development approaches that inhibit a good SPA approach is Prop Drilling. Prop Drilling refers to moving data to and from the React Component tree. However, as applications increase in complexity, Prop Drilling can have negative effects by passing unnecessary data down the React Component tree, increasing complexity and coupling. For example, typically developers should primarily be passing identifiers and iterators at the component level. Data that is more complicated in nature should always be passed with a service or a Redux selector.
Below is an example of the complexity created by Prop Drilling:

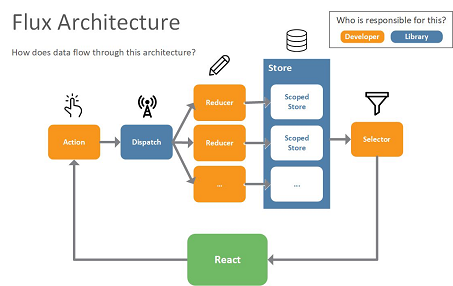
Using a Flux Architecture approach with React is a good way to optimize a SPA implementation. Flux, initially designed and used at Facebook, is an architectural approach that complements React and the concept of Unidirectional Data Flow. As more logic is moved to the front end – as a result of using a SPA approach – the JavaScript code base is expected to manage more data. The Flux Architecture is therefore a good approach to this new problem because it provides, among other things, the benefits of separating web page interactions from business logic, better maintainability and flexibility than traditional web application architectures, and it’s easier to conduct testing with new features and functions.
The following diagram illustrates the improved data flow when utilizing a Flux Architecture with React:

One of the other inhibitors for insurers interested in moving to a SPA web application approach is the learning curve involved in doing so. The good news is, a strong tech lead that knows the library can teach React or Angular quickly to developers. At the beginning of the project the plan should account for fewer features to be completed, but as developers get up to speed a properly trained team will be more productive than untrained teams over the course of the project. The training and project ramp up can be accomplished in 2-3 weeks depending on a developer’s workload. Besides reviewing training videos and documentation, the key is hands on support, especially from pair programming (usually from an experienced outside consultant). Running a test skeleton project works best to get a feel for the tools and best practices specific to the project.
The bottom line for insurers is that the customer experience has gone from a background concern to front and center in the battle for service differentiation and market share. Insurers interested in joining the battle need a strategy for providing a richer and more intuitive customer service experience for their web applications and platforms. A Single Page Application Architecture may be a great place to start.
Originally published in
Architecture & Governance Magazine
Read the original article here.
Related Articles
-
The fear some clients have around moving to the cloud is often based on a misunderstanding of what cloud services have to offer.
Read More -
In just a few short years, information technology has gone from tactical, to strategic, to existential in nature.
Read More -
The road to competitive advantage and market success in the healthcare and insurance industry has taken many twists.
Read More